1. Ingresar a tu cuenta de Blogger
2. En la publicación de la ficha que encontrarán una opción Editar Páginas

3.Haga clic en el botón Nueva página y obtendrá un editor de páginas nuevas (el mismo que el editor de entradas que normalmente uso)

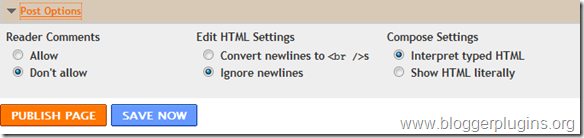
4. puede hacer la página, en la misma forma que se crea un post.If desea habilitar comentarios sobre la página, puede hacerlo desde las opciones de mensaje

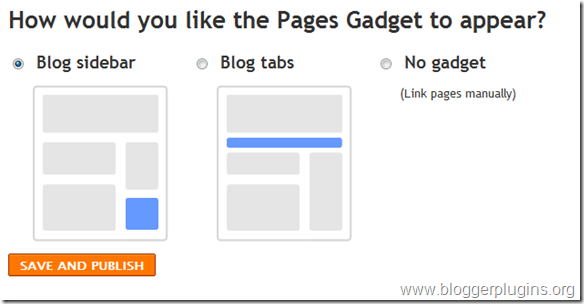
5. Cuando se pulsa el botón Guardar y Publicar, se le preguntará si desea agregar los gadgets de la página en tu blog

Usted puede agregar el gadget de página en la barra lateral o superior de navegación widgets Tabs.These no adecuada puede sincronizar con tu template.So yo le aconsejo que elija la opción No gadget y agregar los vínculos manualmente a la plantilla de blogger. Usted puede obtener los enlaces a las páginas de reciente creación en el menú Edición Páginas Tab.
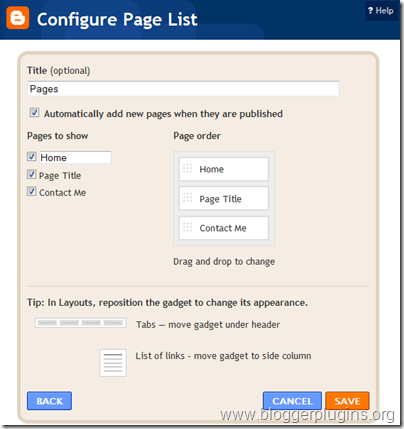
Si la opción de añadir cualquier gadget de páginas, por lo que recibirá una interfaz fácil de añadir los enlaces de la página a tu blog. (Actualmente disponibles en draft.blogger.com solamente) Esto es lo que las opciones de gadgets se verá como

Limitaciones
1. Sólo se puede crear un máximo de 10 páginas.
2. Separa las plantillas para las páginas sería un poco difícil (pero no imposible:))
3. Las páginas estáticas no se incluyen en la exportación de Correos hasta ahora. (En el momento en este post se hace)Opciones avanzadas.
Si está familiarizado con el uso de etiquetas condicionales blogger y quieres hacer algo especial con las páginas, puede utilizar la siguiente etiqueta condicional para que
<b:if cond='data:blog.pageType == "static_page"'>
When condition is true this will be done
</b:if >
por ejemplo: Si desea ocultar la barra lateral de las páginas estáticas, entonces usted puede utilizar estas etiquetas condicionales adecuadamente para aplicar esa
Aquí está el código de la muestra incompleta para el mismo
Escuchar
Leer fonéticamente
<b:if cond='data:blog.pageType == "static_page"'>
<style type="text/css">
.sidebar-wrapper{display:none;}
</style>
</b:if >
Este código debe colocarse por encima de de tu plantilla.
usted tendrá que agregar algunas nuevas definiciones CSS para que sea completo (se debe aumentar el ancho del área de post ..), estos serán diferentes de la plantilla a la plantilla. Así que tendrá que darse cuenta:)
Así son algunas de mis páginas de Blogger. - Suscribir, en contacto conmigo
Mala conducta
1. Si está utilizando los resúmenes mensaje automático de hack, a continuación, sus páginas no puede ser muestra correctamente. He actualizado la línea automática de resúmenes truco para que no entre en conflicto con las páginas estáticas. Así que si usted está utilizando una versión anterior de este truco, a continuación, se actualizan
2. Si está utilizando algún truco para ocultar el contenido de mensaje en las páginas no relacionadas con puestos, entonces también podría terminar con problemas en su nueva página estática Blogger. Usted puede deshacer el truco o actualizar los códigos correctamente para evitar conflictos:)
0 comentarios:
Publicar un comentario