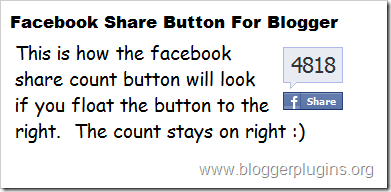
Agregar un botón de compartir Facebook cuenta se mostrará un recuento ordenado de las veces que la entrada del blog se ha compartido en Facebook.Compartir Facebook botón Estilo 1

Código para Compartir Facebook botón Estilo 1
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Compartir Facebook botón Estilo 2

Código para el estilo del botón Facebook Compartir 2

<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
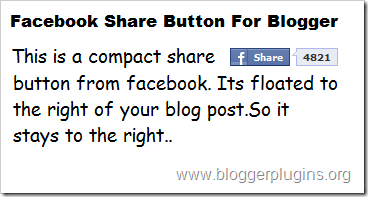
Código de estilo Facebook Compartir botón Compact 1
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Compartir Facebook botón Compacto Estilo 2

Código de estilo Facebook Compartir botón Compact 2
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Cómo instalar el Facebook Compartir Conde del botón en tu blog de Blogger?
1.Seleccione uno de los estilos del botón Compartir y copiar el código correspondiente.
2.Now acceder a su escritorio de Blogger y vaya a Diseño> Edición de HTML y marca la casilla de verificación que dice "Expandir plantillas flash"
3.Encuentra esta pieza de código
<div class='post-header-line-1'/>
e inmediatamente después de que poner nuestra cuota de Facebook botón de código (que ha copiado)
Si usted no pudo encontrar el código en la plantilla, a continuación, busque la primera aparición de
<data:post.body/>
5.Save la plantilla y usted debe conseguir una cuota de facebook botón cuentan cerca de cada uno de sus blogs.
Si te gusto este post, y si te ha ayudado en la aplicación de los botones de facebook, por favor considere compartir este mensaje en Facebook con el botón en la parte superior derecha de la entrada:)
También puedes ver:
2 comentarios:
Casoony.com Comunidad Gratuita de juegos de azar y Promocion,Gana dinero en linea.
Casoony.com Comunidad Gratuita de juegos de azar y Promocion,Gana dinero en linea.
Publicar un comentario